游戏直播
王者荣耀,绝地求生,永劫无间,蛋仔派对,Only Climb等等端游,手游,页游,街机都可用于直播整蛊
娱乐直播
唱歌主播,跳舞主播,户外主播,体能主播,下单游戏等等类型主播都可以使用
无人直播
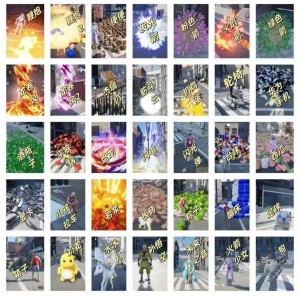
拳皇,汤姆猫,熊大,ai换装.等等各类型的无人直播玩法
阅读更多
| 卡种 | 天数 | 解绑次数 | 售价 |
| 月卡 | 31 | 1 | 99 |
| 年卡 | 365 | 2 | 199 |
| 永久 | 9999 | 3 | 299 |
阅读更多
整蛊搭建师招募进行中
如果你会搭建整蛊直播间,点击下方微信添加
带你一起挣钱。接不完的单子,让需要搭建的主播,第一时间找到你。

阅读更多
整蛊游戏专区
更多同款掘地求升,源头出卡 没有腿整蛊(永久卡密)[旺柴] 好玩不贵 越来越🔥了 礼物不停特效不停 支持抖音,快手,tiktok多平台 嘎嘎好玩
2025-04-04412我的世界勇攀高峰玩法 全面升级🔥 🔥 🔥 支持扩建玩法 欢迎搭建支持抖音,快手,tk
2025-04-04750史诗战争模拟器 2🔥小黑同款 使用正版的主播免费升级 6 款 三国 Mod 皮肤人物包括: 吕布,张飞,诸葛亮,貂蝉,黄忠,赵云功能齐全|模型免更|画面流畅 支持全网平台
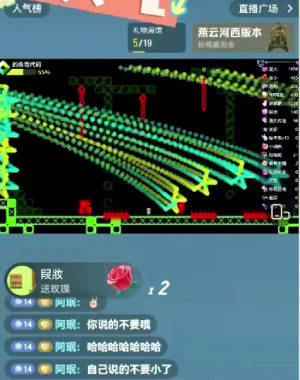
2025-04-031240only climb 全图模组mod
2025-04-031194我的世界填方块/小麦/生存玩法🔥 支持抖音/快手/TikTok
2025-04-02422恐怖游戏整蛊《Tiktok版本》 支持国内多平台 源头出卡
2025-04-0288开车很难《Tiktok版本》 流量嘎嘎猛!同款游戏搭建
2025-04-0287史诗战争模拟器
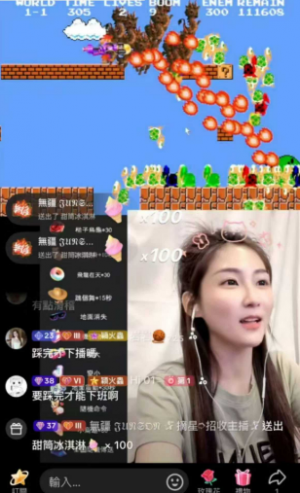
2025-04-02928超级马里奥 《Tiktok版本》
2025-04-0281小黄人 -整蛊游戏 《Tiktok版本》 支持国内多平台-源头出卡
2025-04-0284戴夫打僵尸整蛊游戏 《Tiktok版本》
2025-04-0286现在整蛊板块发展的还不错 没有才艺又不太会聊天的宝子,可以尝试整蛊赛道,整体难度不大,准备一下简单的设备就能播,收益不错
2025-04-02649钓鱼整蛊游戏.体验不一样的玩法!支持抖音,快手,视频号,tiktok等多平台
2025-04-02966送外卖整蛊抖音快手版本 ,支持国内多平台,源头出卡
2025-04-0287黑悟空纯整蛊玩法很不错哦! 我们mod自带所有整蛊 自带绿幕 自带弹幕 不用跑图(跑图影响流量) 自带只打boss的mod
2025-04-021003最新变身魂斗罗版本(追踪导弹!加特林飞艇已更新)
2025-04-021159戴夫打僵尸弹幕整蛊玩法!支持抖音视频号,快手等多平台
2025-04-02503植物大战僵尸整蛊玩法!支持抖音,快手,视频号,tiktok等平台
2025-04-02983🔥奥特曼打怪兽无人直播 🔥高恶趣味 强对抗性 出票数多 🔥超强曝光➕停留 音浪嘎嘎猛 🔥支持全网20个直播平台
2025-04-02472东东不死传说!无人对打整蛊直播!支持抖音,快手,视频号,tk等多平台
2025-04-02728疯狂购物车升级多个特效,支持抖音,快手,tiktok多平台
2025-04-021155看电视搭配视频整蛊物理整蛊🔥 非常好起号,出票猛,长期玩法
2025-04-0299这样的直播间很好玩,不需要年龄才艺,颜值。想搭建的朋友我来帮你完成。
2025-04-02875最新游戏整蛊搭建,一对一搭建。
2025-04-021386


![同款掘地求升,源头出卡 没有腿整蛊(永久卡密)[旺柴] 好玩不贵 越来越🔥了 礼物不停特效不停 支持抖音,快手,tiktok多平台 嘎嘎好玩](https://www.oppnn.com/zb_users/cache/thumbs/875cb215e67ff328789f3ce5082f7fca-300-300-0.jpg)